Media Player in Android
Media playback is a key feature in many Android applications, from music players to video streaming apps.
In this blog post, we will take you through the process of creating a media player in Android, covering everything from setting up the project to handling playback controls.
Table of Contents
What is media player in android?
A media player typically consists of the following elements:
playback controls, progress tracking, volume control, and media metadata display.
Media = Audio + Video + Images
MediaPlayer Class
This class provides APIs for playing a variety of media types. We can simply create an instance, add music and play it.
Implementation
1.Adding music to the android “raw” directory
We can add an mp3 file to our res/raw folder. If the raw folder is not present, you need to create one

2.Playing our first music
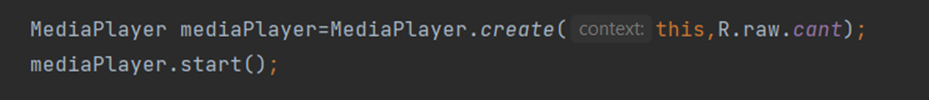
We can create an instance of MediaPlayer and play our first music by adding the following lines inside onCreate

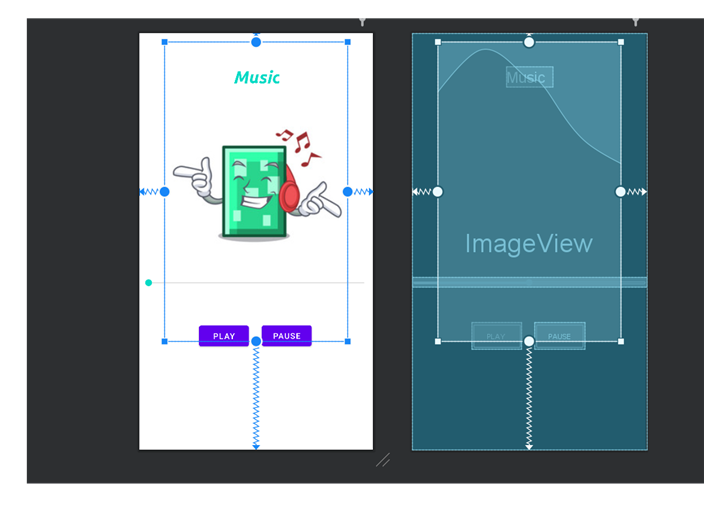
3.App Layout

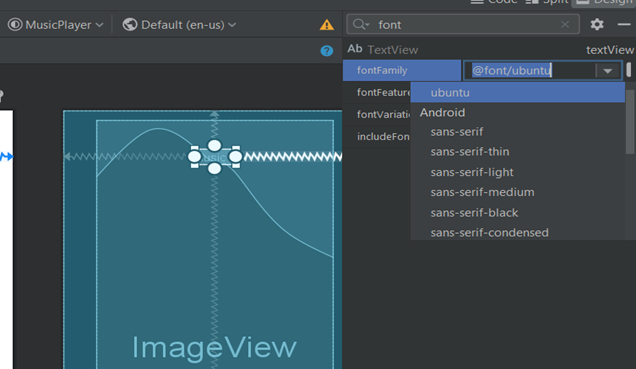
4.Custom font
Goto google font and download ubunt font and follow following steps
To add fonts as resources, perform the following steps in the Android Studio:
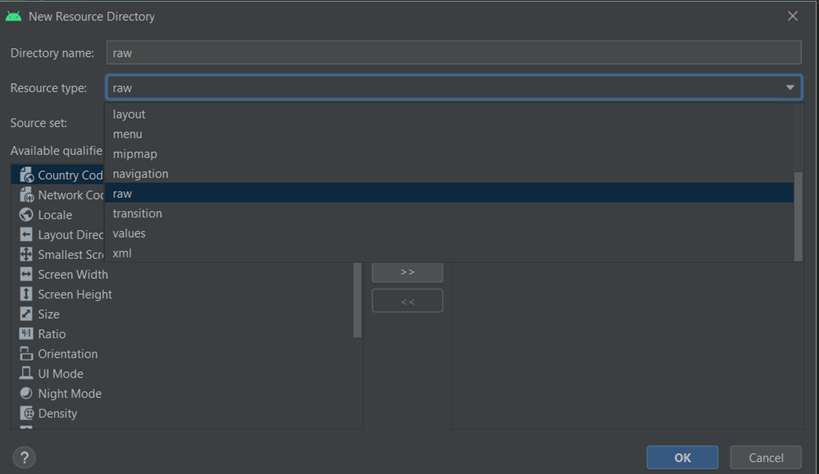
- Right-click the res folder and go to New > Android resource directory.
The New Resource Directory window appears.
- In the Resource type list, select font, and then click OK.
Note: The name of the resource directory must be font.
3.Add your font files in the font folder
After searching font attribute this font is available

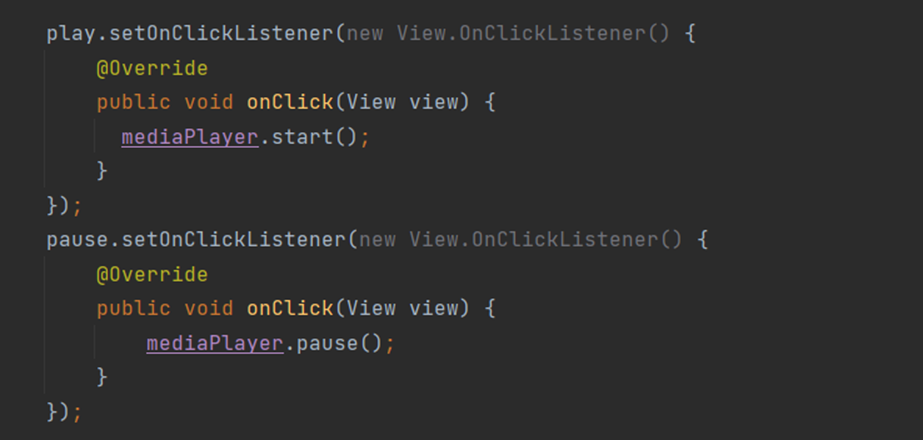
5.Adding Listner on Play,Plause Button

6.Playing music from the web
We can play music from the web using the setDataSource method of media player.
The following steps play music from the web
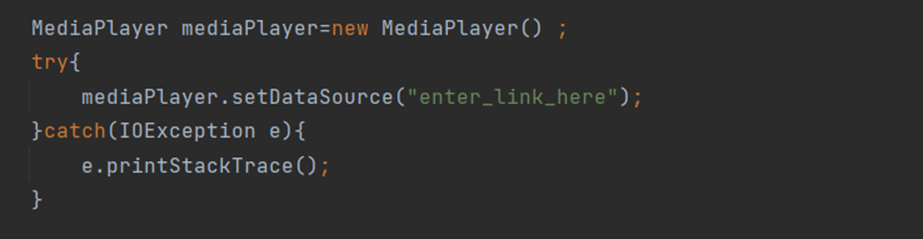
Step 1: Create a new MediaPlayer instance
Step 2: Set the data source

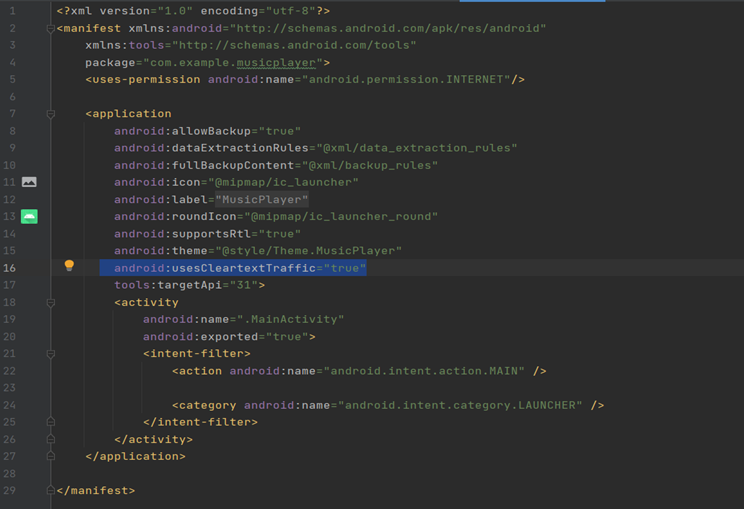
Step 3: Add android.permission.INTERNET to manifest

Step 4: Add android:usesCleartextTraffic = ‘true’ in the applications tag of the manifest (Android Manifest.xml)

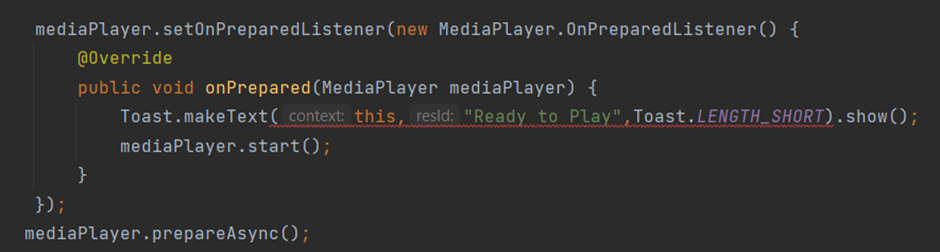
Step 5: Add Onprepared listener to the MediaPlayer and override required methods.
Step 6: Run mediaPlayer.prepareAsync(); method to start preparing the MediaPlayer.

7.Adding SeekBar
Android SDK provides a SeekBar widget which allows developers to add a progress bar for media Execution.

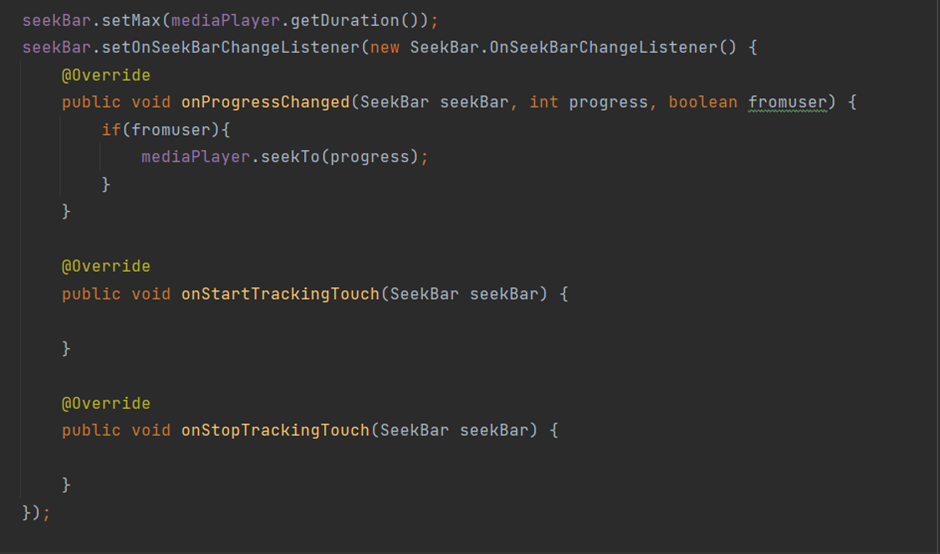
Further, we can add OnSeekBarChangeListener() in the onprepared method to take action when the seekbar is changed.This can be done like this:

Playing Videos
There are two main ways to play video in Android
- Using the videoview of Android,
VideoView is the combination of SurfaceView and MediaPlayer,
VideoView = SurfaceView + MediaPlayer
this method is too simple to introduce
- Using surfaceview + mediaplayer,
the effect of this method is better,
Advantage of using Surfaceview and MediaPlayer separately is that you will have the ability to customize it.
Generally speaking, UI refresh needs to be done in UI thread, but surface view can be done in non UI thread. In this way, it’s very convenient. For example, if you play online, you don’t need to write your own handler to realize the communication between two threads. You can directly play videos in non UI threads.
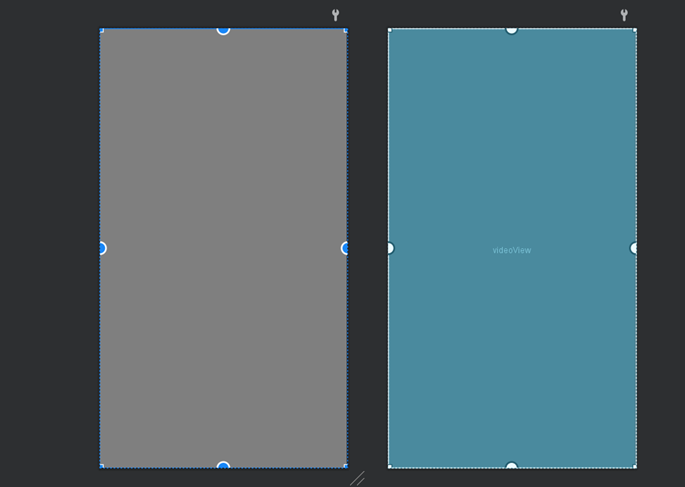
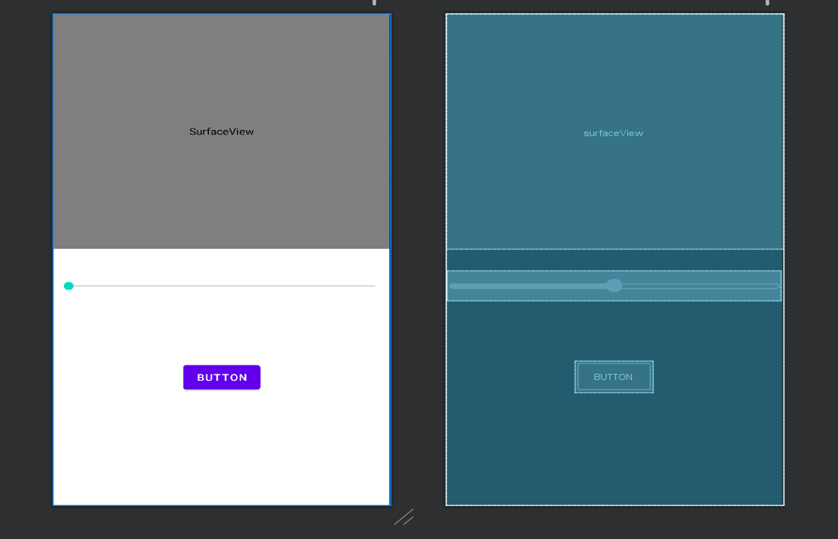
App Layout

Add surfaceView ,Button and SeekBar from pallate and design as above.
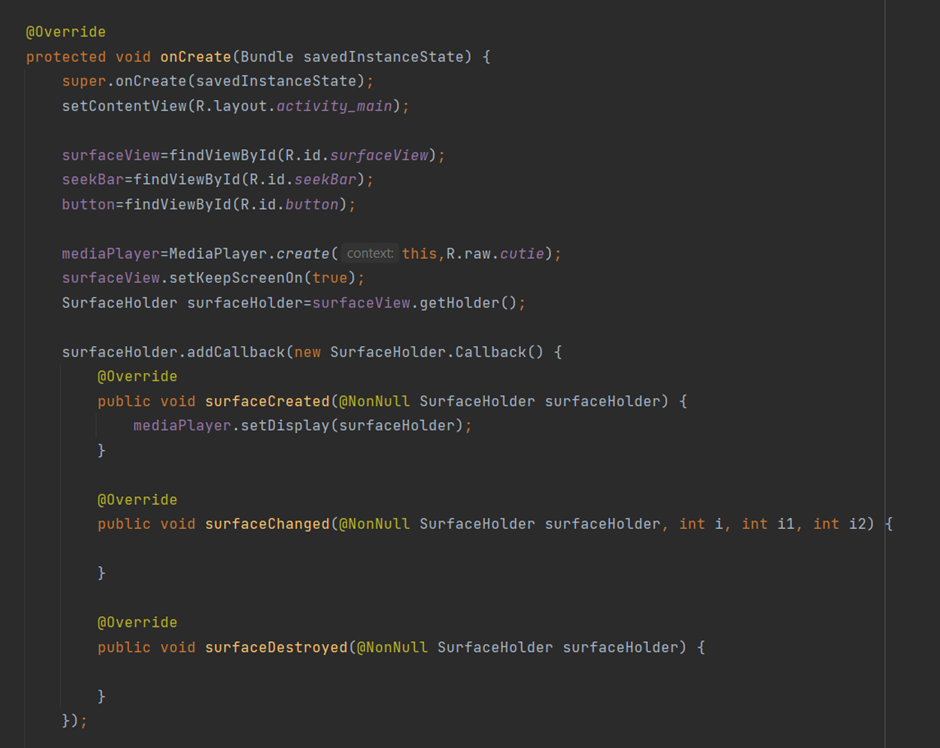
Add our clip by code
MediaPlayer mediaPlayer=MediaPlayer.create(R.raw.clip)
Then set
surfaceView.setKeepScreenOn(true)
Create SurfaceHolder instance and override Callback methods
SurfaceHolder surfaceHolder=surfaceView.getHolder();

Play Pause Listner on one Button

Add SeekBar refer above method.
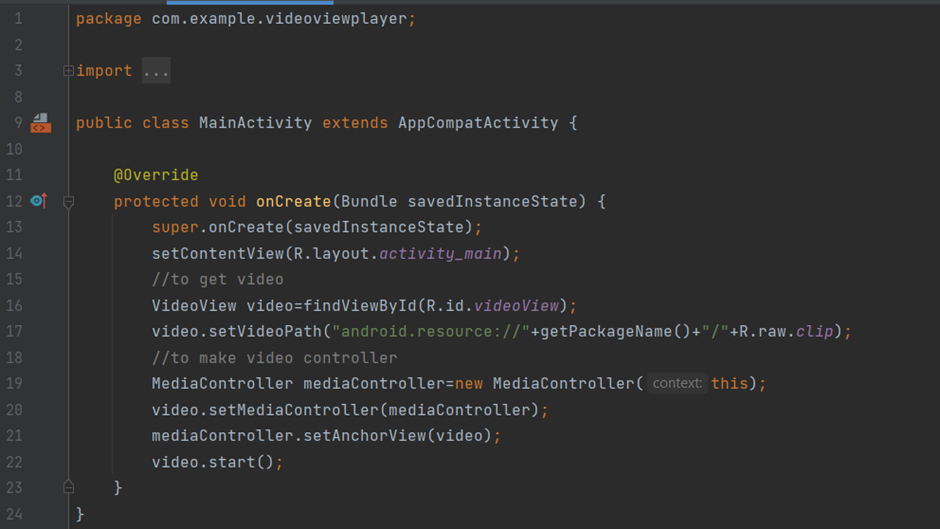
VideoPlyer by VideoView
Layout