Implementing the DatePicker in Android Applications

The DatePicker widget simplifies the process of picking dates by providing an intuitive user interface. In this blog post, we’ll explore the DatePicker widget in Android, covering its implementation, customization, and event handling
Table of Contents
What DatePicker in Android
The DatePicker widget is a pre-built component in Android that provides a user interface for selecting dates. It offers a calendar-based interface with separate fields for the day, month, and year.
Implementation
1.Add in layout
To add a DatePicker to your Android layout, you can use the DatePicker XML element:
<DatePicker
android:id="@+id/date_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
2. Handling Date Selection Events:
To respond to date selection events, set an OnDateChangedListner:
Kotlin:
val datePicker = findViewById<DatePicker>(R.id.date_picker)
datePicker.setOnDateChangedListener { view, year, monthOfYear, dayOfMonth ->
// Handle the selected date
}Java:
DatePicker datePicker = findViewById(R.id.date_picker);
datePicker.setOnDateChangedListener(new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
// Handle the selected date
}
});
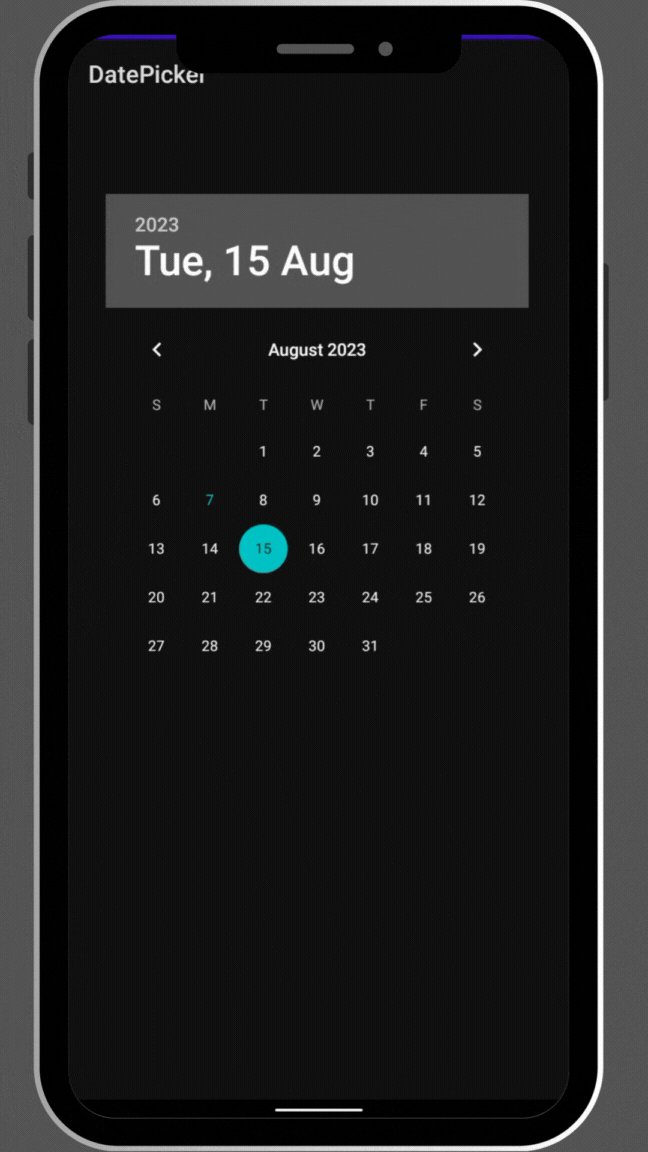
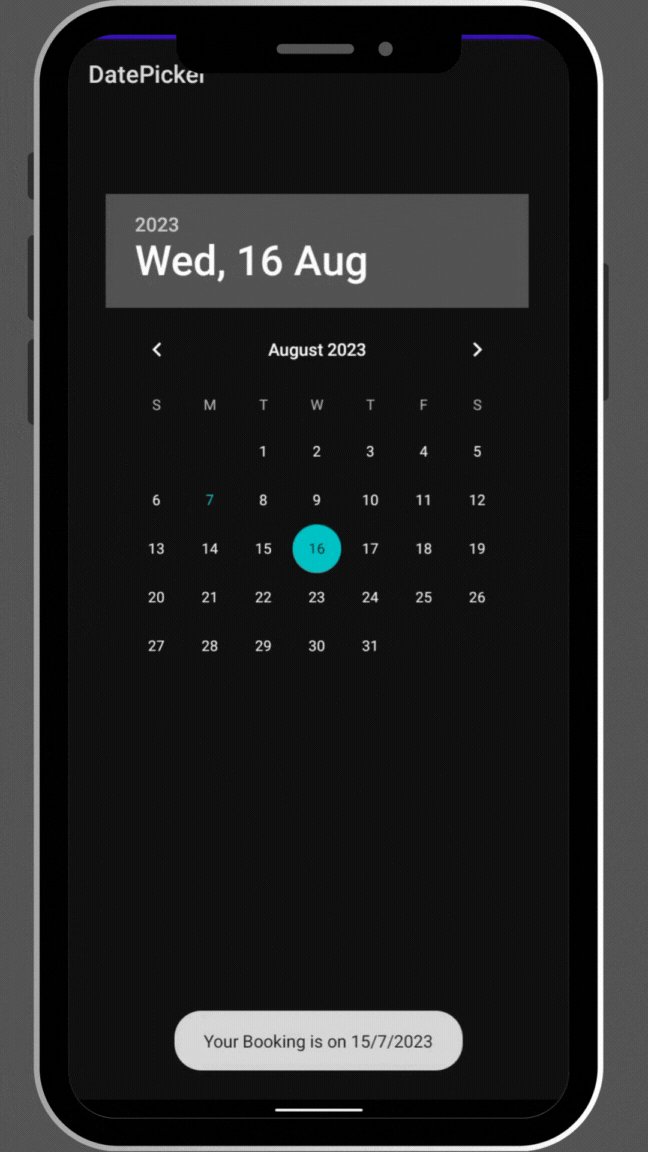
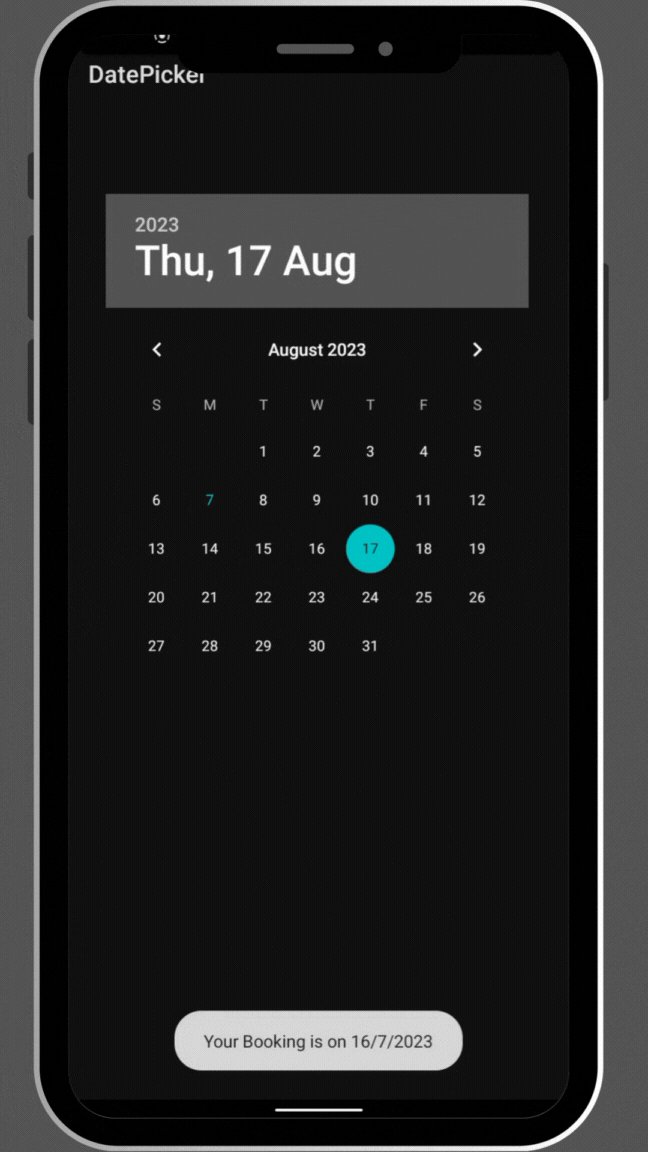
In below app I have display the toast OnDateChangeListner.

3.Customizing the DatePicker Appearance:
While the default appearance is suitable for most cases, you can customize the DatePicker using attributes like android:datePickerMode to choose between spinner and calendar modes, and android:minDate and android:maxDate to set date range limits.
4.Validation and Error Handling:
Ensure that you validate and handle any date-related errors that might arise, such as incorrect date formats or out-of-range selections. Provide clear error messages to guide users towards valid selections.
5.Date Formatting and Localization:
Format the selected date according to the user’s locale preferences using the SimpleDateFormat class. This ensures that the date is displayed in a user-friendly format.
6.Date Picker Best Practices:
- User-Friendly Labels: Use clear labels for day, month, and year fields.
- Consistent Appearance: Keep the date picker’s appearance consistent with your app’s design.
- Accessibility: Ensure the date picker is accessible to users with disabilities by providing content descriptions.
- Validation: Implement validation to prevent incorrect date selections and display informative error messages.
Wrapping Up
The DatePicker widget enhances date selection in Android apps. Customizing it and handling selection events can improve user experience. Use it for travel, task scheduling, or fitness tracking apps. Happy android developmenting!